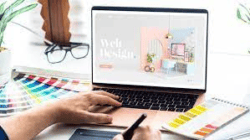
In a world where most people are more visual than textual, the best way to grab a user’s attention on a website is by using compelling photography and images. The key is to find a balance between good photography and web design, and not just slapping a beautiful photo on top of an uninspired layout.
A website should use photographs that are both beautiful and convey a story. Initially, you will want to design a site that shows off your work and to achieve this, you’ll need to determine your goals. For example, are you trying to attract new clients? Are you looking to display your best work? Defining the purpose of your website will help you determine what sort of images are most appropriate. For advice on Web Design Exeter, go to https://exeter.nettl.com/digital/website-design
Strong photography skills are not required to build an amazing website for your business. You can always use stock photography for some of the images. However, you can avoid looking like a cookie cutter by working with your UX designer to customise the images to make them look less generic. Tactics like filtering, layering, cropping and stylised typography are all great ways to give stock photos a unique look that will appeal to your visitors.
Other images to use include familiar icons. Incorporate icons as simple prompts to expand content or navigate somewhere else on the site. These can be as simple as a house to represent the home page or a magnifying glass for a search function. When used sparingly, icons can be a great way to add visual continuity and reduce the amount of text needed on a page.